typora辅助hexo进行图片显示
可以配置博客文件的所有图片到博客当前路径的同名文件夹中
1. 修改根目录的_config.yml文件
1 | post_asset_folder: true |
1 | 开启后通过 hexo new :title.md 生成新文章会建立一个同名的文件夹 |
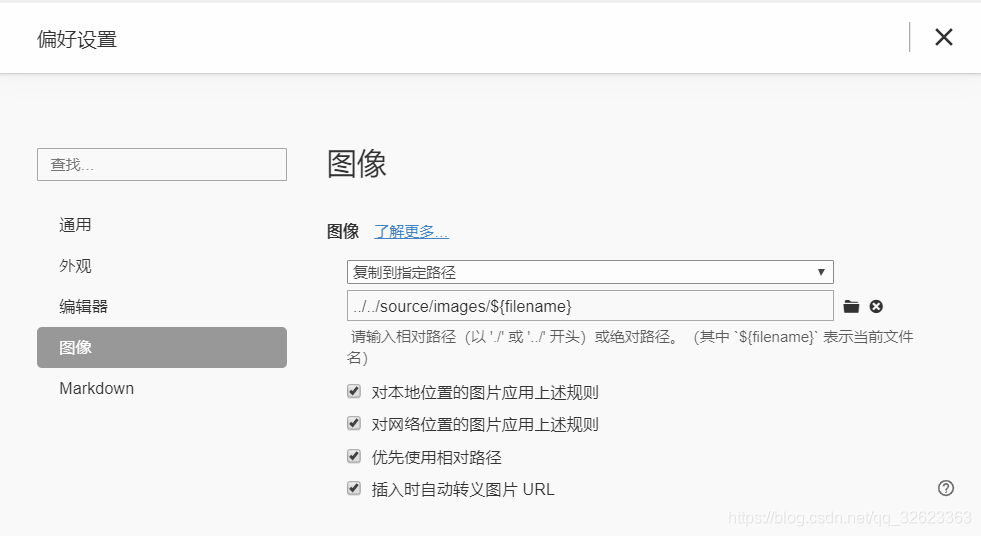
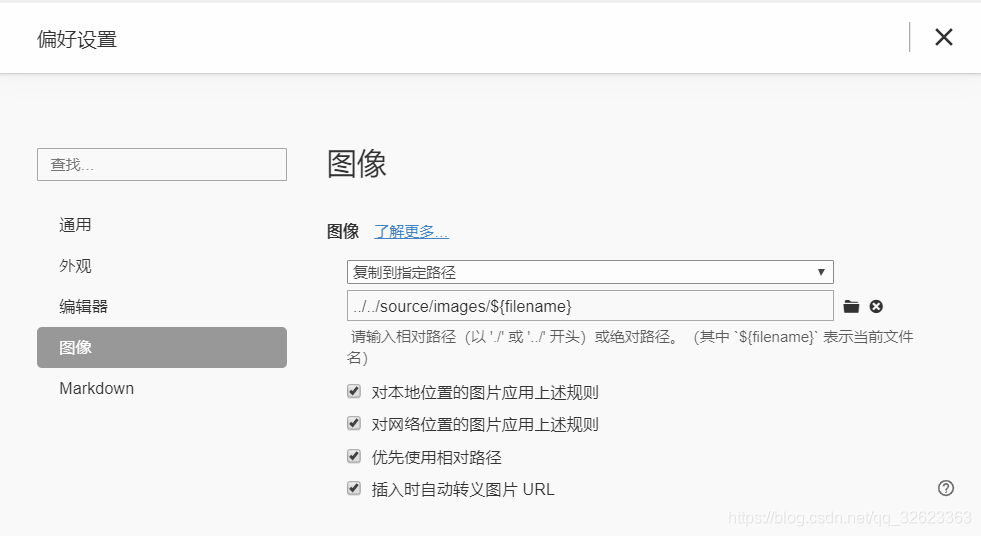
2.配置typora,解决图片存储问题。
配置typora,以使文件的所有图片都默认存储到当前路径的同名文件夹中。有三种配置typora方式。
a. 修改博客项目配置
在项目的scaffolds->post.md文件中,增加配置
1
typora-copy-images-to: {{ title }}
采用此方法,每次调用
hexo new filename或者hexo new post filename都会自动配置存储文件路径,供typora识别。b. 直接在md文件中的Front-matter增加配置
1 | typora-copy-images-to: ./博客名 |
3.图片展示
1 |  |